D3.js数据可视化
@三世
数据可视化
D3.js
-
简介
-
历史 & 作者
-
项目情况
-
关键技术 & SVG
-
API
-
一些概念
-
优缺点
-
具体应用
-
学习参考
数据可视化
Data Visualization
概念
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。
数据可视化是关于数据之视觉表现形式的研究;其中,这种数据的视觉表现形式被定义为一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。


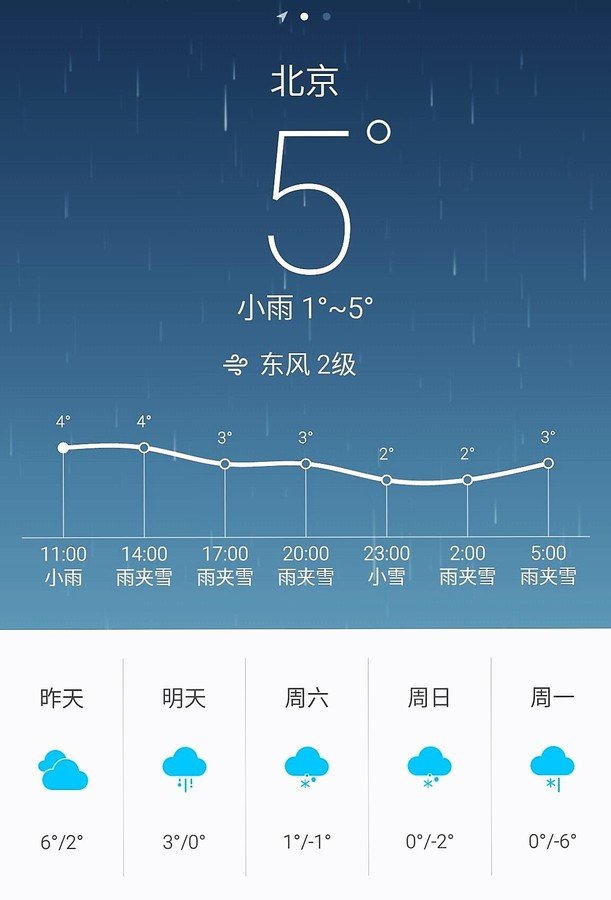
我手机APP的一些可视化例子

天气趋势

空气质量

SD卡容量

阅读阅历
(多看)

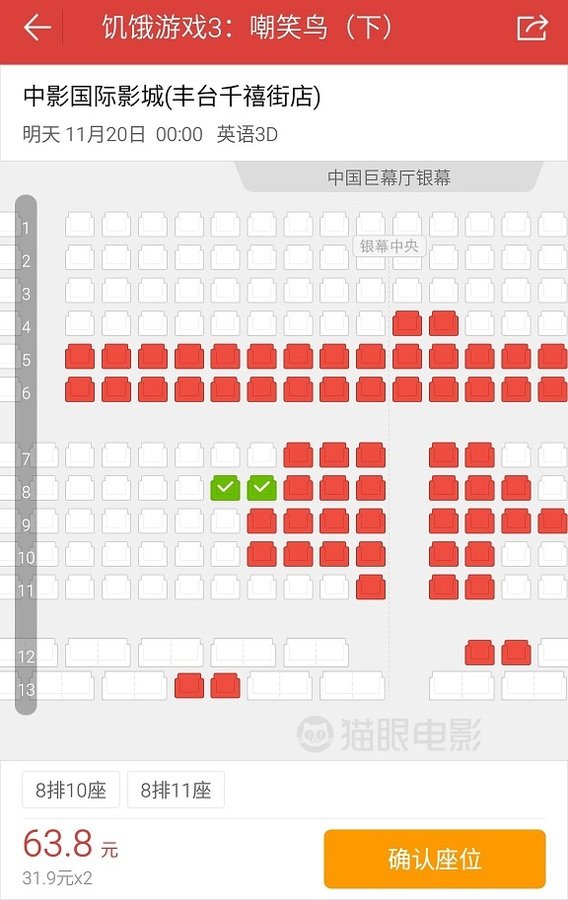
选座
(猫眼)

打车
(滴滴)

地图找房
(自如)

流量消费分析
(中国移动)

流量明细
(中国移动)

地铁路线图
(高德)

地铁路线图
(高德)

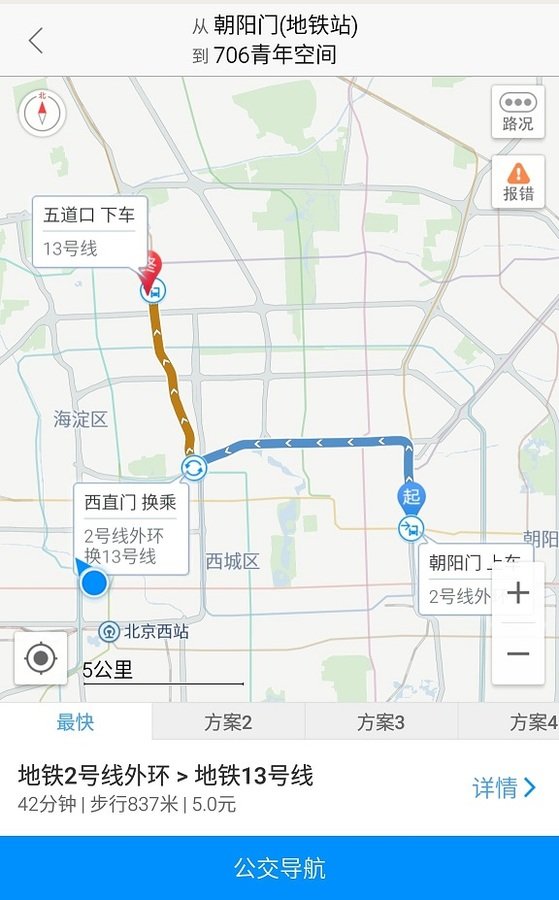
路线
(高德)

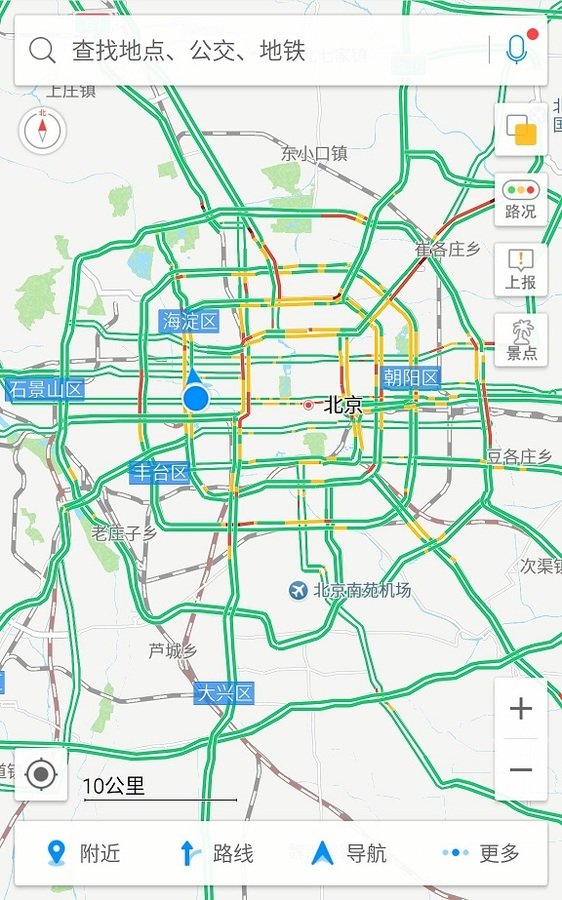
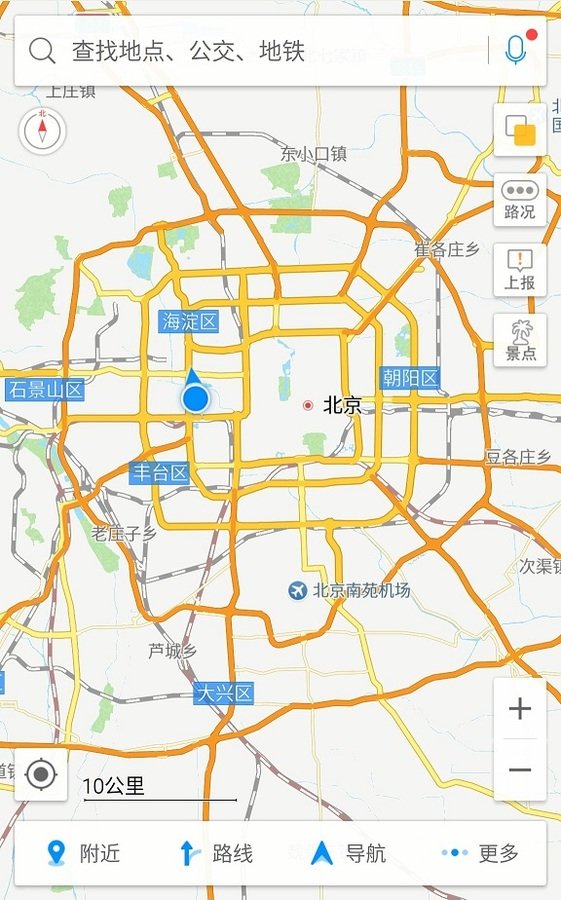
路况
(高德)

景点
(高德)

地图
(高德)

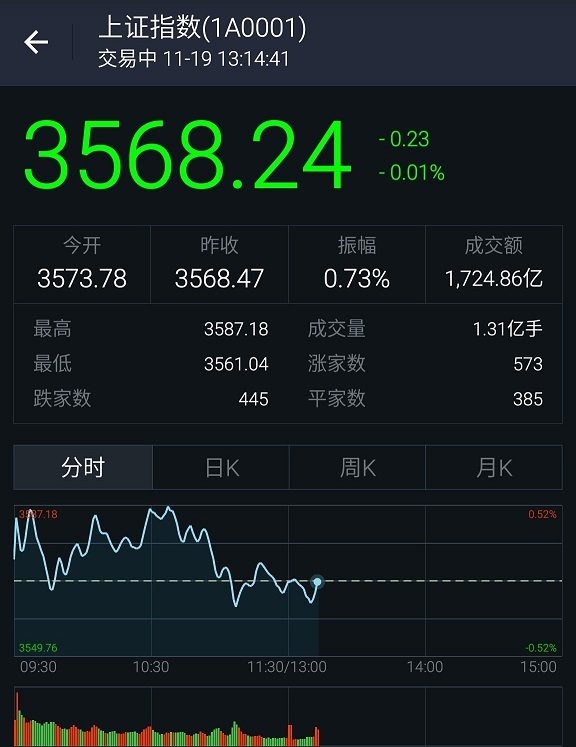
股市
(支付宝)

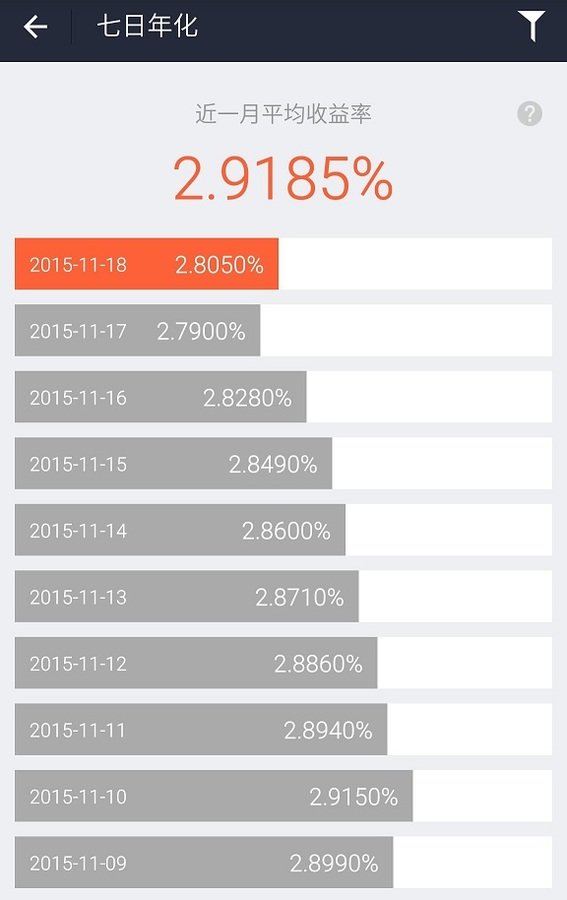
七日年化
(支付宝)

余额宝
(支付宝)

支出
(支付宝)

其他
- 生活中的数据可视化:http://sanrabbit.com/d3js-slides/
- 各种统计报告:http://huaban.com/pins/63469185/
- K图:http://k.btc123.com/markets/btcchina/btccny
- 百度统计流量研究院:http://tongji.baidu.com/data/
- 百度图谱:http://tupu.baidu.com/
- 搜狐图表新闻:http://news.sohu.com/graphics/
- 网易数读:http://data.163.com/
- 新浪彩票走势图:http://zst.sina.aicai.com/
- 全球实时网络攻击地图:http://map.norsecorp.com/
- 商业智能:http://www.finebi.com/
- 地图: http://map.baidu.com/
- 可视化分析: http://vis.pku.edu.cn/weibova/
数据可视化的优点

-
直观
-
可交互
-
展现方式多样

D3.js
Data-Driven Documents
简介
D3.js 是基于数据操作文档的JavaScript库,它可以帮助你使用HTML,SVG和CSS生动地展现数据。D3不需要你使用某个特定的框架,它的重点在于对主流浏览器的兼容,同时结合了强大的可视化组件,以数据驱动的方式去操作DOM。

项目主页:d3js.org
Github:github.com/mbostock/d3
历史
- 2005年,Jeff推Prefuse,JavaApplet
- 2007年,Jeff推Flare,ActionScript
- 2009年,Jeff说服Mike一起推Protovis,Javascript
- 2011年,Mike,Vadim,Jeff推D3,Javascript


作者
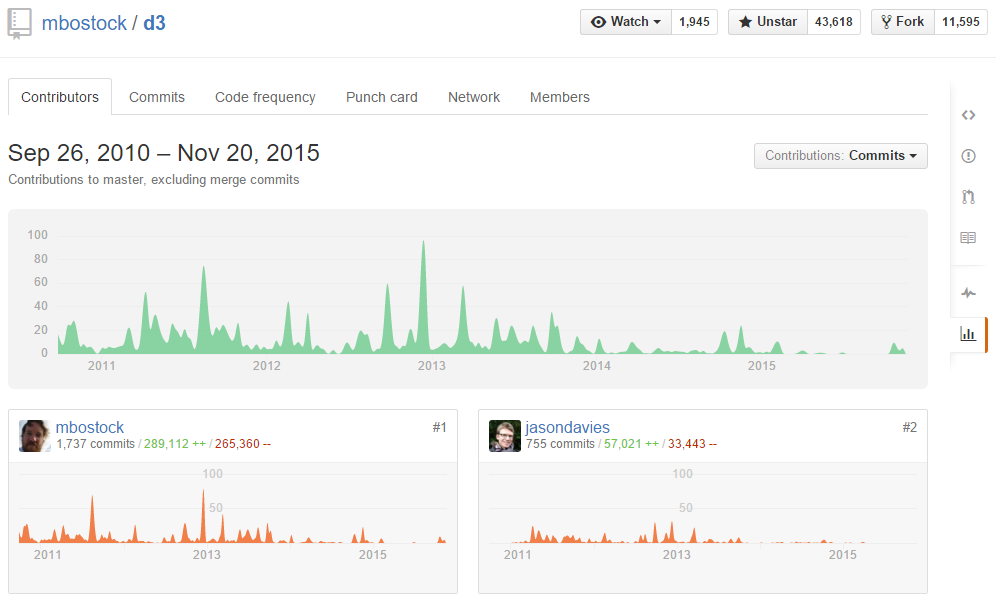
Mike Bostock(@mbostock)
Github.com/mbostock/d3/graphs/contributors
项目情况
Source Code
Release
Examples Gallery
Tutorials
API Reference
Plugins
Issue
Pull Request

d3-modules
topojson...
nvd3.js/c3js/datamaps/xCharts/d3plus/dc.js/leaftjs
关键技术
SVG
Javascript
HTML
CSS
Ajax
Canvas
Geo

SVG (Scalable Vector Graphics)
SVG(可缩放矢量图形)是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。


- 基于XML、存在于浏览器DOM中
- 二维,矢量
- 开放标准,IE9+,现代浏览器支持
- 与HTML相同的处理方式、互动性、搜索引擎
- 支持渐变、笔刷、滤镜、裁切、蒙版等
- 支持动画
SVG (Scalable Vector Graphics)

<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>
API

- 行为(Behaviors):可重用的交互行为
- 核心(Core):包括选择器,过渡,数据处理,本地化,颜色等
- 地理(Geography) :球面坐标,经纬度运算
- 几何(Geometry) :提供绘制2D几何图形的实用工具
- 布局(Layouts) :推导定位元素的辅助数据
- 比例尺(Scales) :数据编码和视觉编码之间转换
- 可缩放矢量图形(SVG) :提供用于创建可伸缩矢量图形的实用工具
- 时间(Time) :解析或格式化时间,计算日历的时间间隔等
一些概念

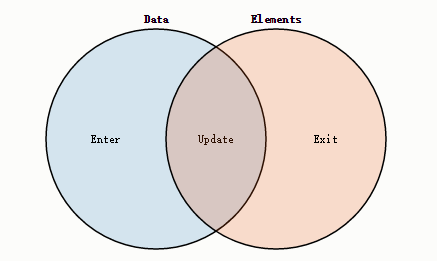
Thinking with Joins
D3中比较重要的概念,务必理解。

Thinking with Joins
Thinking with Joins
var svg = d3.select('body')
.append('svg')
.attr('width', '100%')
.attr('height', '300');
function update(id) {
// 获取数字,分割,数组
var data = d3.select('#' + id).node().value.split(',');
var circles = svg.selectAll('.class1').data(data);
// update
circles
.transition()
.duration(1000)
.attr('r', function (d) { return d; });
// enter
circles.enter()
.append('circle')
.attr('class', 'class1')
.attr('cx', function (d, i) { return i * 50 + 50; })
.attr('cy', 100)
.attr('r', 0)
.transition()
.duration(1000)
.attr('r', function (d) { return d; });
// exit
circles.exit()
.transition()
.duration(1000)
.attr('r', 0)
.remove();
}比例尺
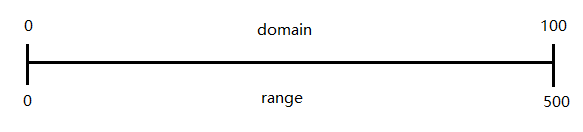
Scales - convert between data and visual encodings
比例尺是一组把输入域映射为输出范围的函数。
主要概念:domain(值域)、range(范围)
大分类:线性比例尺、序数比例尺、时间比例尺

比例尺
地理投影
Geographic Projection
指建立地球表面上的点与投影平面上点之间的一一对应关系的方法。
它将作为一个不可展平的曲面即地球表面投影到一个平面的基本方法,保证了空间信息在区域上的联系与完整。
这个投影过程将产生投影变形,而且不同的投影方法具有不同性质和大小的投影变形。
D3.js优缺点

优点
-
BSD开源,一直在维护进步 -
数据驱动文档 - 模块化
-
连缀语法、选择器、动态属性、数据绑定、动画 -
大量示例,还有其他开源封装 -
相对底层,实现你想实现的 -
知识复用(HTML、CSS、SVG) - SVG操作与HTML相同,交互性相对于Canvas、JavaApplet等简单
- 一种让操作HTML/CSS/SVG更便利的工具,无依赖性

缺点
- IE8以下兼容问题。(兼容库、VML)
- 节点过多产生的性能问题。(主要使用SVG,但已有部分可使用Canvas)
- 3D。(有与three.js结合的研究)
- 学习曲线陡峭。(好好学习)
- 相对于Highcharts、Echarts工作量大。(借助示例、封装库)

哪里有用到?

Github Graphs(数据展示)(Link)

Taste Analytics(数据分析)

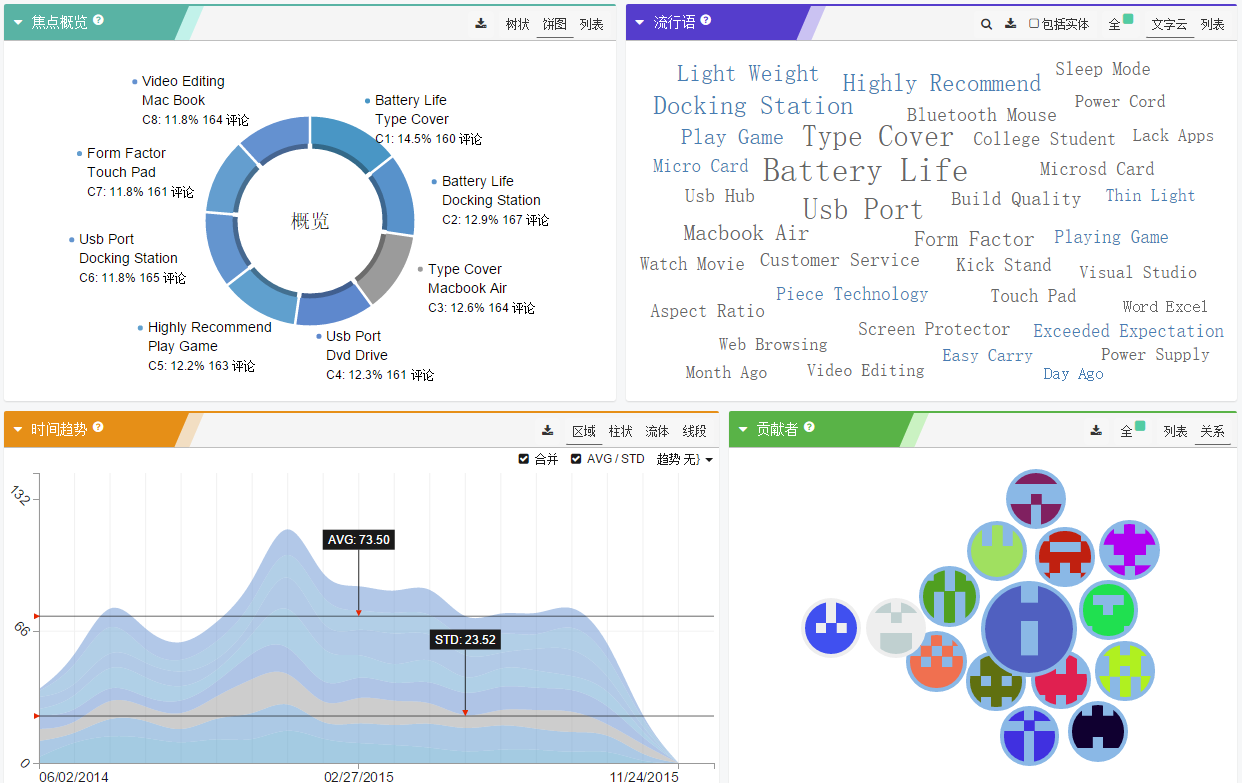
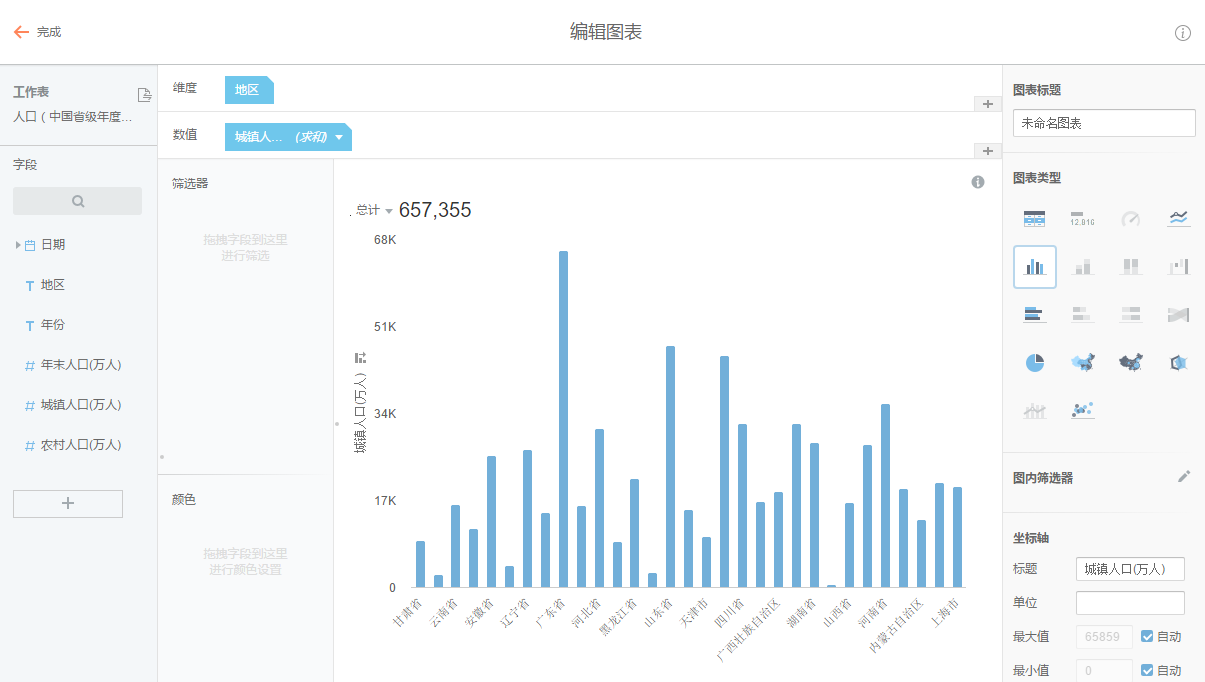
BDP(数据处理、分析)


BDP
(数据处理、分析)
学习参考
- 官方:d3js.org、API中文翻译
- 博客:馒头华华博客、张天旭CSDN
- 组织:
- D3数据可视化(205076374)
- D3.js数据可视化(34147990)
- VisualCrew(Github Organization)
- 在线学习:
- 汇智网、慕课网
- 书籍:
- 《精通D3.js》
- 《数据可视化实战》
- 《D3.js数据可视化实战手册》

Thank You!
@三世